1. 问题(tí)描述
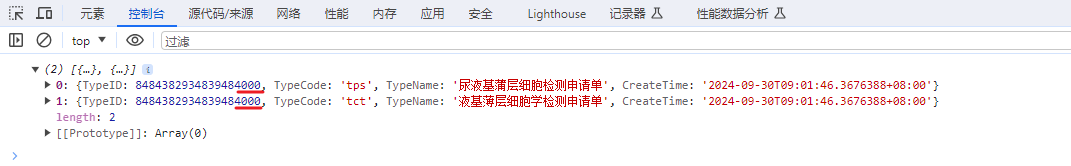
描述:在(zài)前端访问到(dào)后(hòu)端接口的过程中,Long类(lèi)型(xíng)数据精度,末尾三位数被归零
1.1.后端
1.1.1.后端数据类型
/// <summary>
/// 表单类型
/// </summary>
public class FormType
{
/// <summary>
/// 类型编(biān)号
/// </summary>
public long TypeID { get; set; }
/// <summary>
/// 类型(xíng)编(biān)码
/// </summary>
public string TypeCode { get; set; }
/// <summary>
/// 类型名称
/// </summary>
public string TypeName { get; set; }
/// <summary>
/// 创建时间(jiān)
/// </summary>
public DateTime CreateTime { get; set; }
}
1.1.2.后端(duān)接口
public class FormTypeController : ApiController
{
/// <summary>
/// 获取表单类型集合
/// </summary>
/// <returns></returns>
public IHttpActionResult GetFormTypes()
{
List<FormType> formTypes = new List<FormType>();
formTypes.Add(new FormType { TypeID = 8484382934839484333, TypeCode = "tps", TypeName = "尿(niào)液基(jī)蒲层(céng)细胞(bāo)检测申请单(dān)", CreateTime = DateTime.Now });
formTypes.Add(new FormType { TypeID = 8484382934839484334, TypeCode = "tct", TypeName = "液基(jī)薄(báo)层细胞学检测申请单", CreateTime = DateTime.Now });
return Json<List<FormType>>(formTypes);
}
}
1.2.前(qián)端(duān)
1.2.1.前端(duān)访问
<script src="javascript/jquery/jquery.js"></script>
<script>
$(function () {
$.get(
"http://localhost:54809/api/FormType/GetFormTypes",
"",
function (data) {
console.log(data);
},
"json"
)
})
</script>
1.2.2.前端访问结果

2.问题分析(xī)
在前后(hòu)端数据交互(hù)的(de)过程(chéng)中,长整型(long)数据类(lèi)型被转(zhuǎn)换(huàn)为了 JavaScript 中的(de) Number 类型,由(yóu)于(yú) JavaScript 中的(de) Number 类型采用的(de)是 IEEE 754 标准的双精度浮点数(shù)表示法(fǎ),使用 64 位二进制格式存(cún)储数字,其中 1 位符号(hào)位、11 位(wèi)指数位和 52 位尾数位。因此,JavaScript 中的(de) Number 类型能够存储的有(yǒu)效数字位数为 52 位,即最多可以精确(què)表示(shì) 15 位十进制数(shù)字。
Javascript Number类型范围 -9007199254740991 到 9007199254740991
C# long类型范围 -9,223,372,036,854,775,808 到 9,223,372,036,854,775,807
3.问题解决(jué)
思路:前(qián)后端数据交互式,将Long数据转换为字符串
3.1.添加(jiā)一个用(yòng)于在json序(xù)列化时将(jiāng)long类型(xíng)转换(huàn)为string类型(xíng)的类(lèi)
public class LongToStringConverter : JsonConverter
{
public override object ReadJson(JsonReader reader, Type objectType, object existingValue, JsonSerializer serializer)
{
try
{
return reader.Value.ToString();//.ObjToLong();
}
catch (Exception ex)
{
throw ex;
}
}
public override bool CanConvert(Type objectType)
{
return true;
}
public override void WriteJson(JsonWriter writer, object value, JsonSerializer serializer)
{
if (value == null)
{
writer.WriteNull();
return;
}
string sValue = value.ToString();
writer.Writevalsue(sValue);
}
}
3.2.将该类(lèi)添加在实体对应的属性之前
/// <summary>
/// 表(biǎo)单类(lèi)型(xíng)
/// </summary>
public class FormType
{
/// <summary>
/// 类型(xíng)编号
/// </summary>
[JsonConverter(typeof(LongToStringConverter))]
public long TypeID { get; set; }
/// <summary>
/// 类型编码
/// </summary>
public string TypeCode { get; set; }
/// <summary>
/// 类型名称
/// </summary>
public string TypeName { get; set; }
/// <summary>
/// 创建时间
/// </summary>
public DateTime CreateTime { get; set; }
}
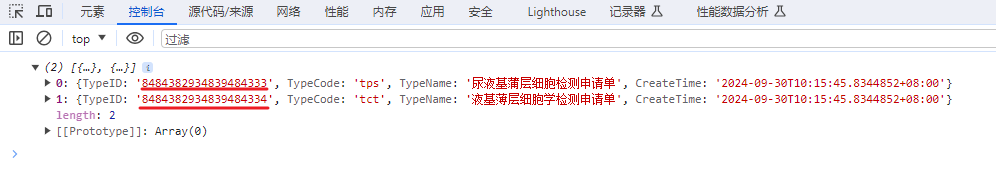
3.3.前端访问(wèn)结果